WooCommerce provides different hooks for their shop page, product category pages, cart page, and checkout page. These hooks allow us to place our content or offers in various locations on these pages.
Woocommerce hook to display offers text
If you are using woo-commerce for your online store, and if you are looking to display custom offers text after shop loop items to attract your customer to place multiple orders then this article is very useful for you.
In this post, we will learn about calculating extra discount offer amount based on product regular or sale price and display it after the price on the shop page or product category page.

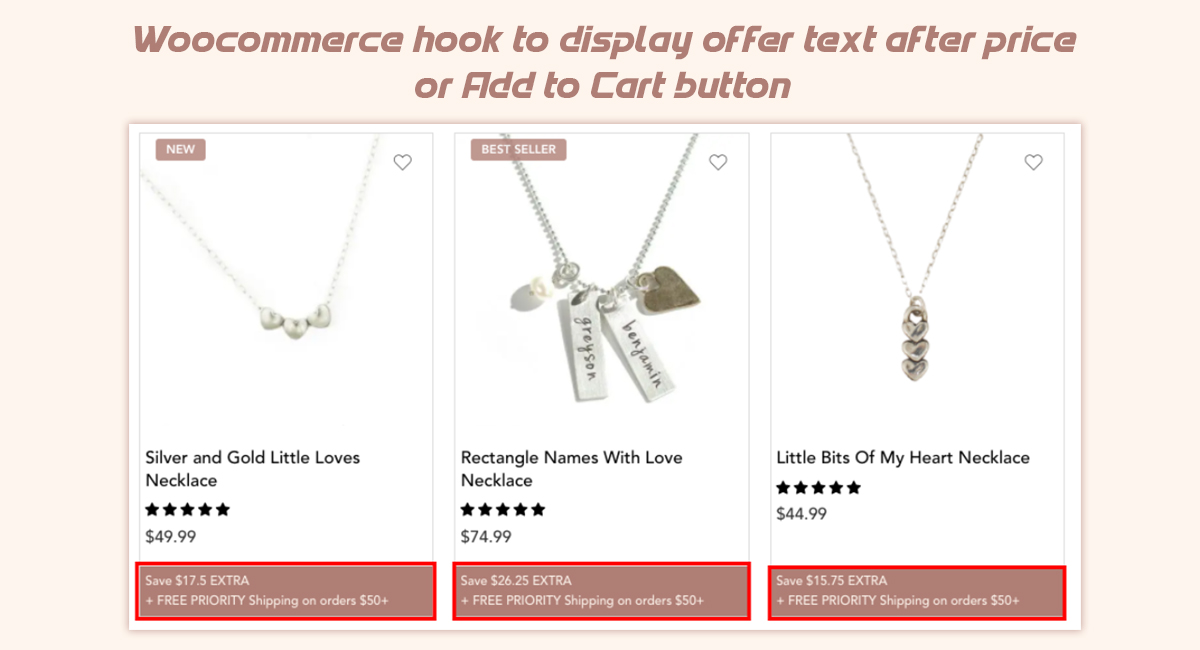
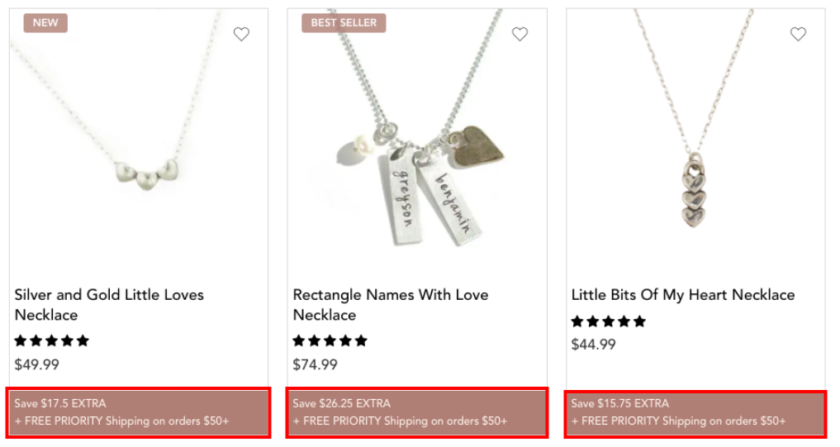
As you can see in the above screenshot, I am displaying an extra 35% off on every product’s regular or sale price.
But you can see in the image, I am not displaying any discount percentage (%).
Sometimes customers want to know the extra discount amount instead of the discount percentage.
How discount will apply on cart page
Now the point is, how this discount will apply on the cart page?
So, now there are multiple solutions:
- You can display discount coupon of 35% and customer will use it.
- You can automatically add discount coupon on cart page.
So here we will calculate the 35% extra discount amount based on the product’s current regular price or sale price and display the extra discount amount after the shop loop item.
woocommerce_after_shop_loop_item hook
We will use the woocommerce_after_shop_loop_item hook. The woocommerce_after_shop_loop_item hook is placed content below the price. This hook is defined in the content-product.php template file in WooCommerce.
To calculate and display the extra discount offer amount, paste the below code in your theme functions.php file
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
add_action( 'woocommerce_after_shop_loop_item', 'wptw_extra_discount_shop_loop_function', 5 ); function wptw_extra_discount_shop_loop_function() { global $product; if( $product->is_on_sale() ) { $rprice= $product->get_sale_price(); }else{ $rprice = $product->get_regular_price(); } $discounted_price=round(($rprice*0.35),2); // add 0.35 to apply 35% discount echo "<p class='shop-badge'>Save $".$discounted_price." EXTRA <br> + FREE PRIORITY Shipping on orders $50+</p>"; } |
in the above code, you can see we are multiplying 0.35 with regular or sale price for a 35% discount amount.
|
2 3 4 |
$discounted_price=round(($rprice*0.35),2); // add 0.35 to apply 35% discount |
If you want to apply 40% off then you need to replace 0.35 with 0.40.
Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Different discount amount condition based on category
If you want to show different discounts on a specific category, then you can also add conditions for the category to apply different discount amounts.
Let’s update the above code and add conditions to check the category id and add the discount for this category.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
add_action( 'woocommerce_after_shop_loop_item', 'wptw_extra_discount_shop_loop_function', 5 ); function wptw_extra_discount_shop_loop_function() { global $product; if( $product->is_on_sale() ) { $rprice= $product->get_sale_price(); }else{ $rprice = $product->get_regular_price(); } $cat_id=array(); if( is_product_category() ) { $category_id=185; // apply 40% offer only this category id $category = get_queried_object(); $cat_id[] = $category->term_id; // getting current category id if(is_array($cat_id) && in_array($category_id,$cat_id)){ $discounted_price=round(($rprice*0.40),2); // add 0.40 to apply 40% discount }else{ $discounted_price=round(($rprice*0.35),2); // add 0.35 to apply 35% discount } }else{ $discounted_price=round(($rprice*0.35),2); // add 0.35 to apply 35% discount } echo "<p class='shop-badge'>Save $".$discounted_price." EXTRA <br> + FREE PRIORITY Shipping on orders $50+</p>"; } |
In the above code, we are checking the category page. if the current page is a category page then we are getting the current category page id.
We defined the category id as 185 on which we want to apply a 40% discount. Otherwise 35% discount will apply on another category page.
Are you want to get implementation help, or modify or extend the functionality of this script? submit your paid request
Also Read: How to Charge Extra Cash on Delivery Fee for Woocommerce
Conclusion
Well, In this article you will get the complete steps to apply the Woocommerce hook to display offers text after shop loop item. You can extend the functionality as per your requirement. I hope you found this tutorial helpful for your project. Keep learning!.

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co